こんにちは、ちゃこっちです。
私は、WordPressで、有料のテーマの SWELL を12月7日から使用しています。
初めは無料のcocoon、次にJIN、そしてSWELL を使っています。

SWELL のとても便利な機能の中に、ブログパーツ と言う機能があります。
その機能を使うことで、時間がかかっていたカスタマイズが、とても簡単に行うことができます。
SWELLの公式ページです。

今日は、私がどの様に使っているのかを、ご紹介したいと思います。
SWELL のブログパーツとは?
SWELL の独自のブロックで、同じように何回も使うコンテンツなどを、あらかじめ要録しておくと、自由にショートコードで呼び出して、記事を書くことができる、とても便利な機能です。
複数のページで、使いまわしたいコンテンツを何度も入力する事なく、ウィジェットなどにも使うことができます。
WordPressでも、再利用ブロックと言う機能がありますが、ショートコード化が出来ないので、記事内でのみ使用する事になります。
一方、ブログパーツは、ショートコード化ができるので、記事内にも、ウィジェットにも、表示することができます。
むしろ、ショートコード化して使うので、さまざまな場所で使うことができます。
ブログパーツを作ってみよう
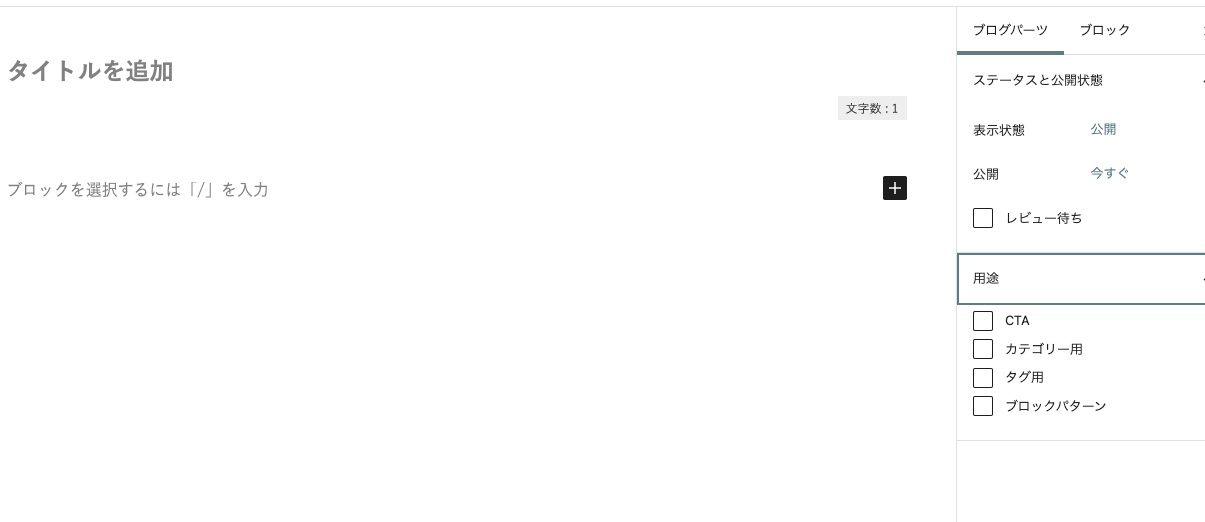
WordPressの管理画面から、『ブログパーツ』 を選び、新規作成を選びます。
通常の投稿と同じように、パーツを作っていきます。

パーツを作ったら、右側の用途を選んで、公開ボタンを押します。
パーツ名は、自分がわかり易いものにしましょう。
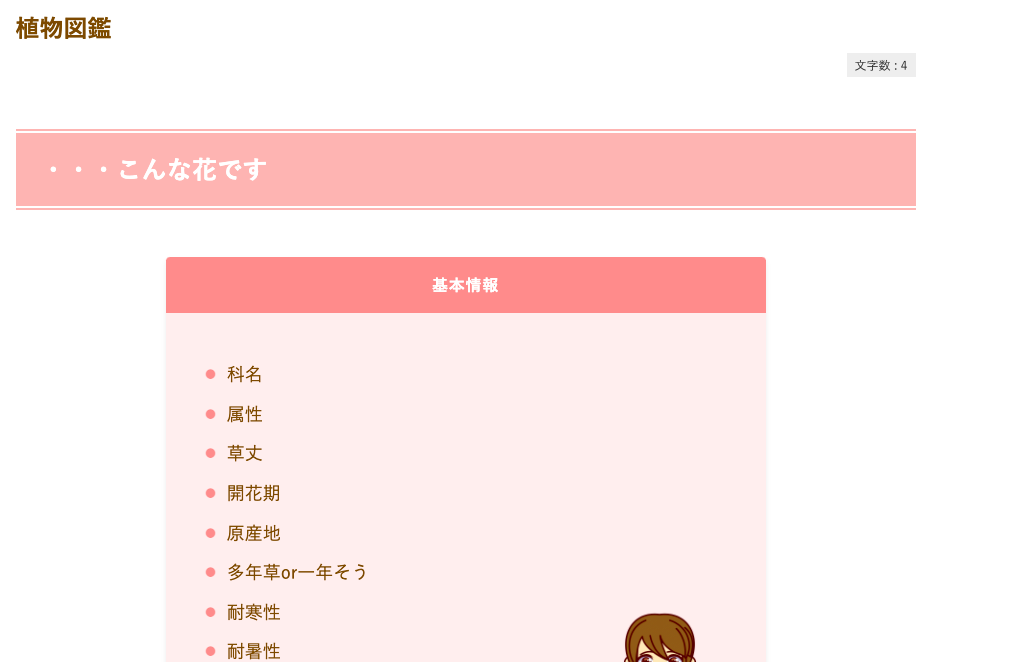
実際に、私が作ったのは、植物図鑑のページです。

こんな感じで、コンテンツを作っておきます。
最初この、花図鑑を作る時、とても大変でした。
一つ一つ、ページを作っていたんです。
同じ様なページを書く場合に、テンプレートとして活用することができます。
ものすごく時間がかかっていたのですが、最近は、かなり短縮して記事を書くことができる様になりました。
ブログパーツを使ってみよう
記事内でブログパーツを使う場合、用途を未設定もしくは、ブロックパターンにしておきます。
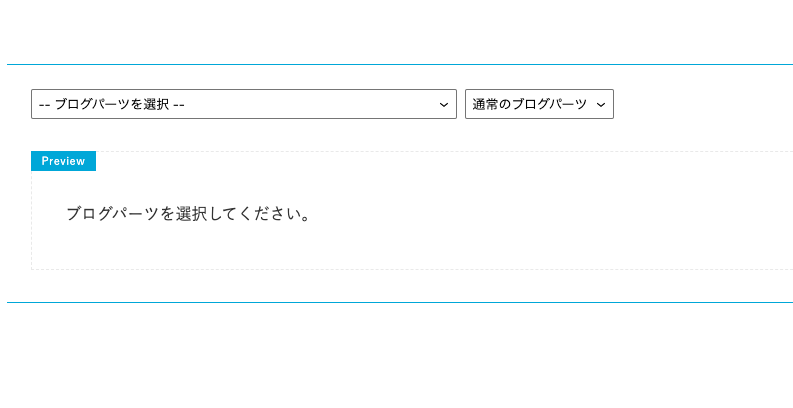
使用する場所で、➕ボタン(ブロックを追加)を押し、SWELLブロックのブログパーツを選びます。

使用するブログパーツを選びます。

登録してあれば、ここに表示されます。
ウィジェットで、ブログパーツを使ってみよう
ウィジェットにブログパーツを使用するには、ショートコードを使います。
ブログパーツ画面にいくと、呼び出しコードというコードがあるので、それをコピーします。
『管理画面』→『外観』→『ウィジェット』を選びます。
カスタムHTMLを好きなエリアへ配置して、そこに先程コピーしたショートコードを貼ります。
ウィジェットに使う場合の用途は、どの設定でも大丈夫です。
まとめ
ブログパーツの作り方をご紹介しました。
まだまだ奥深い機能なので、これから色々な場面で使うことができそうです。
- 記事内
- ウィジェットに使う
- メインのビジュアルに使う
- カテゴリページに使う
- タグページに使う
などなど・・・・
これからも試しながら、使っていきたいです。
アラカンの私でもできました。
ブログパーツを使いながら、素敵なサイトが作れるといいですね。
以下の部分も、ブログパーツを使用して作っています。




コメント